
6 Tricks der gør din kontaktformular bedre
Jeg har lidt tvangstanker omkring min kontaktformular her på siden. Hvis der går mere end et par dage mellem der er nogen som kontakter mig via min kontaktformular, så er jeg nødt til at gå ind og teste den for at se at den stadig fungerer. Jeg kan ikke holde tanken ud at der måske er nogen som vil udfylde min kontaktformular - men som får en fejl og opgiver i stedet. Måske er jeg ikke den eneste der har det sådan. I denne artikel vil jeg kort gennemgå de forskellige regler jeg selv følger for at optimere min kontaktformular her på siden.
Når der kommer besøgende på ens hjemmeside, vil man så gerne at de konverterer til kunder, det er lidt formålet med det hele og et af hovedformålene med at have en hjemmeside. Din kontaktformular har følgende formål:
- Konvertere en besøgende til et lead
- Gøre det nemt for dem der søger os at komme i kontakt
- Skabe flere, bedre, billigere leads til vores virksomhed
Når man så har en kontaktformular er det også vigtigt at det er så nemt for den besøgende som muligt at udfylde den. Her handler det ikke om hvilke data du som hjemmesideejer gerne vil have, men hvad det mindste data der skal til for at du kan samle den op.
Mange mennesker vil gerne samle data om alt muligt, det kan være alt fra firmanavn, stilling, antal ansatte, budget og meget andet til hvor meget spænding den dims de skal købe skal bruge. Selvom det er data som vil være super dejligt at have, så er der bare en risiko for at den besøgende giver op inden de når igennem alle de data vi som virksomhede vil have.
Vi skal i stedet for vende det hele lidt på hovedet og i stedet for at tænke på hvilke data vi skal bruge til vores CRM, tænker på hvor lidt kan jeg nøjes med at spørge efter. Jo mindre der skal udfyldes, jo nemmere er det at få en besøgende til at udfylde formularen. Resten af informationen skal vi nok få hevet ud af dem, når vi tager kontakt til dem efterfølgende - og nu er bolden på vores banehalvdel (og vi har fået et gratis lead - hvor meget betaler vi ellers for leads?).
Her på siden har jeg fulgt 6 regler på min kontaktformular. De kommer her:
1: Brug det rigtige layout
Der er lavet mange undersøgelser omkring hvordan det bedste layout på en formular skal være. Formålet er at man som besøgende skal kunne udfylde formularen så hurtigt som muligt uden at skulle orientere sig for meget og blive distraheret. Dette er ligeledes delt op i 3 retninslinier:
- Skriv ledeteksten til dine inputfelter ovenover feltet, på den måde skal man ikke flytte sit øje og det er nemt at overskue hver enkelt boks
- Din kontaktformular skal holde sig på en enkelt kolonne, det er nemmere at overskue. Hvis du har brug for at bruge flere kolonner skal du spørge dig selv om du har behov for alle de informationer.
- Tilpas inputfeltet til det der skal skrives. Hvis der skal skrives et postnummer, skal feltet være kortere, end hvis der skal skrives en email. Det gør at den besøgende ikke er i tvivl ved felter med kortere input strenge.
På min egen kontaktformular ser disse 3 regler således ud

2: Fokuser på kun 3 felter
En artikel fra Quicksprout omkring kontaktformularer viser at op til 3 felter er det, der konverterer bedst. Derefter går det bare ned ad bakke. Det ser værst ud for de kontaktformularer, hvor jeg skal vælge noget i en drop-down boks for at kunne indsende formularen. Som i også kan se her på siden, så har jeg kun tre felter.
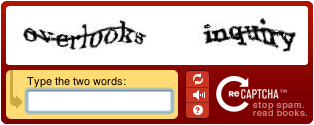
3: Drop CAPTCHA
 Hvis der virkelig er noget som dræber din konvertering og som effektivt forhindrer besøgende i at kontakte dig, så er det hvis man skal indtaste en CAPTCHA tekst. Vi kender alle de obskure bogstaver som er fordrejede med streger på kryds og tværs.
Hvis der virkelig er noget som dræber din konvertering og som effektivt forhindrer besøgende i at kontakte dig, så er det hvis man skal indtaste en CAPTCHA tekst. Vi kender alle de obskure bogstaver som er fordrejede med streger på kryds og tværs.
Formålet med disse bokse er at forhindre automatiserede programmer i at udfylde din formular og sende reklame til dig eller efterlade kommentarer på din blog.
Rent teknisk er det måske den bedste løsning som alle ingeniører og dataloger får sved på overlæben når de tænker på - forretningsmæssigt er det den værste beslutning der kan laves. Lav i stedet det man kalder en "honeypot" - et usynlig felt som kun robotter udfylder, hvis det så bliver indsendt, ved man det er en robot, da ingen mennesker kan se det.
4: Brug de rigtige tekster på knapperne
Lad være med at bede dine besøgende om at trykke på en knap hvorpå der står "Send", "Indsend" eller i værste tilfælde "Submit". Der er mere konvertering at hente i at kommunikere omkring hvilken værdi man opnår når man trykker på knappe.
Her på siden har jeg valgt at skrive en generel tekst, som er den samme der går igen på alle sider. Hvis jeg skulle ændre det ville jeg overveje at skrive en tekst som fx. "Ja tak, flere kunder" på de sider jeg har, hvor jeg tilbyder SEO og online markedsføring. Ligeledes vil jeg på de sider, hvor jeg sælger Umbraco hjemmesider skrive noget i retning af, "Brugervenligt CMS, tak". Jeg ville teste lidt på de forskellige formuleringer og se hvilke der konverterer bedst.
5: Ingen telefonnummer
At skrotte telefonnummeret på sin kontaktformular er noget som mange har svært ved. Det er noget helt grundlæggende for en sælgende organisation at man kan kontakte en mulig kunde via telefonen for at tale om deres behov.
For den besøgende på hjemmesiden, som skal udfylde kontaktformularen er det mange gange en total turn-off hvis der er et telefonfelt (måske er det endda obligatorisk). Mange gange ønsker man ikke en emsig sælger i telefonrøret (det er naturligvis ikke dig, det ved jeg godt - det ved kunden bare ikke).
Mød i stedet kunden på deres præmisser og tillad kun at man indtaster sin email, det du gør i stedet er at skrive en email til kunden, hvor du spørger lidt ind til hvordan du kan hjælpe og aftaler et møde med dem. Når kunden så har svaret tilbage vil deres email signatur (de fleste har sådan en) indeholde, navn, stilling og telefonnummer. Så har du alle dine data til dit CRM system.
6: Optimer inputfelter med typer
Den her del er teknisk. Men den er nem at få din programmør til at lave, det vil ikke tage mange minutter for en teknisk kyndig at rette dette til. Det handler om at hjælpe den browser som viser din side, med at forstå hvilken type data den kan forvente som input. Nedenfor ses hvordan mit email felt ser ud, rent teknisk.
<input type="email" ... placeholder="Skriv din email" >
Som markeret med gul fortæller jeg her at dette input felt er en email. Det betyder blandt andet at den besøgendes browser vil reagere hvis ikke der indtastes en gyldig email. Men det som måske er mere vigtigt er at de fleste telefoner vil forsøge at give brugeren et tastatur som matcher en email, det vil sige at det indeholder bogstaver og et @ tegn.
7: Bonus: Ring til os
Dette bonus tip er også af teknisk karakter og handler om at give de besøgende som kommer fra en mobiltelefon en god oplevelse. Som man kan se på min side har jeg en ekstra knap i højre side af min kontaktformular. Det er en genvej til at ringe til mig. Hvis man er på en almindelig computer så sker der ikke noget ved at trykke på knappen, men på en mobiltelefon vil den åbne din telefon app og have indtastet mit telefonnummer - prøv det selv her på siden.
<a href="tel:+4571707011">71 70 70 11</a>
Den tekst som er markeret med gul i ovenstående gør således at en telefon kan forstå det og man kan få den til at starte din telefon app op og det eneste du skal gøre er at trykke på knappen til at ringe op.




