
Tjek din hjemmesides hastighed – sådan gør du
Denne artikel er en kort introduktion til at tage temperaturen på din egen hjemmeside. Du får et fingerpeg omkring hastigheden på din hjemmeside, mulige løsninger og en forståelse for hvordan din hjemmeside er i forhold til andres. I denne artikel vil jeg gennemgå forskellige værktøjer og give dig en indsigt i hvordan du kan få en god ide omkring din hjemmeside og om den basale teknik er på plads. I denne artikel vil jeg gennemgå følgende.
- Hvorfor have en hurtig hjemmeside?
- Hastigheden på din hjemmeside – hvor er den nu?
- Googles måling af din hjemmeside
- Mulige løsninger på hastighedsproblemer
Først vil jeg dog lige give en kort vejledning til læsningen af denne artikel. Jeg har forsøgt at strukturere hvert afsnit, så det starter med noget helt overordnet og herefter går lidt mere i dybden. Du er velkommen til at springe over den tekniske beskrivelse og bare holde dig til det overordnede.
Hvorfor have en hurtig hjemmeside?
Hastigheden på din hjemmeside er afgørende for den oplevelse som den besøgende får. Har du en langsom hjemmeside, så kan det i værste tilfælde betyde at den besøgende giver op og forlader din hjemmeside. Man kan også nemt forestille sig at hvis man ser 2 eller flere sider på din hjemmeside og hver gang bruges der adskillige sekunder til at indlæse siden, så er man allerede på vej væk.
Der er også noget at hente i forhold til online marketing. En af de faktorer Google bruger for at vurdere ens hjemmeside er brugervenlighed, en del af at have en brugervenlig hjemmeside er at man ikke skal sidde og vente på den. Det betyder at Google faktisk kigger på din sides hastighed når den skal placere den i søgeresultaterne. Når du arbejder med hastigheden på din hjemmeside forbedrer det også din SEO.
På mange hjemmesider er halvdelen af de besøgende fra en mobiltelefon, hvis man er på en mobiltelefon er det også nogle gange tilfældet at man ikke er på en hurtig Internetforbindelse, hvis du har tænkt over hastigheden og størrelsen på din hjemmeside, så tilgodeser du også de besøgende fra mobiltelefoner.
Køber du fx SEO eller AdWords til din hjemmeside, så vil du gerne at din side har så nemt som muligt ved at modtage en besøgende og konvertere dem til kunder. På et tidspunkt er det betalt for den besøgende, enten i form af en investering i SEO eller ved at have betalte annoncer. Specielt på de sider, hvor man konverterer en besøgende til kunde er det vigtigt at siden kører lynhurtigt – vi skal nødigt have at (betalte) besøgende forlader vores hjemmeside uden at blive kunder. En hurtig hjemmeside forbedrer således også din konvertering.
Hastigheden på din hjemmeside
Hastigheden er lidt forskellig. Min egen tommelfingerregel siger at den skal gerne være under 2 sekunder. Der er to typer af hastighed når man skal kigge på sin hjemmeside. Der er den tekniske hastighed, det vil sige den tid, det tager at indlæse din hjemmeside i browseren. Den anden hastighed er den ”oplevede” hastighed. Det kan godt være at man får noget af indholdet med det samme, og så kommer der noget lidt større indhold lidt senere – men siden er indlæst først.
Det giver mig en oplevelse af at siden er hurtig, jeg får et visuelt indtryk af siden og jeg har en bedre oplevelse af dette. Dette er typisk tilfældet hvis man skal have meget data hentet fra andre systemer i sin virksomhed, eller hvis man bruger store billeder eller videoer.
For at teste din hjemmeside bruger jeg følgende værktøj: http://tools.pingdom.com

I det første felt indtaster man den hjemmeside man vil teste. Det er ikke en test af hele din hjemmeside, men kun af den enkelte side. I det næste felt kan man vælge mellem forskellige steder den skal teste fra. Man kan vælge alt fra New York til Stockholm. Fordi min side er fra Danmark og det er danskere der læser den, vælger jeg at teste den fra Stockholm.
Når jeg klikker på knappen sætter systemet min test i kø og der kan gå et par sekunder inden den starter. Jeg får nu et resultat fra hastighedstesten som fortæller mig noget om, hvor hurtig min hjemmeside er.
Som man kan se på resultatet ovenfor så er der et lille billede af min hjemmeside og herefter 6 kasser med nogle hovedpunkter for min hjemmeside.
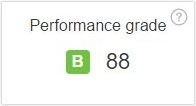
”Performance grade”
 Den første er min ”Performance grade”. Dette er en hastigheds score min side har fået – en slags karakter. Det er i grove træk den samme test som man kan lave med Google PageSpeed Insights. Denne karakter kan godt variere en smule fra Googles resultat, da Google holder kortene tæt til kroppen og samtidig tager de også højde for brugervenligheden i forbindelse med at vise indhold der ligger over "folden" på siden (folden, er det punkt hvor sidden stopper og man skal scrolle for at se mere).
Den første er min ”Performance grade”. Dette er en hastigheds score min side har fået – en slags karakter. Det er i grove træk den samme test som man kan lave med Google PageSpeed Insights. Denne karakter kan godt variere en smule fra Googles resultat, da Google holder kortene tæt til kroppen og samtidig tager de også højde for brugervenligheden i forbindelse med at vise indhold der ligger over "folden" på siden (folden, er det punkt hvor sidden stopper og man skal scrolle for at se mere).
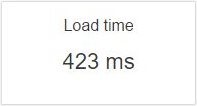
”Load time”
 Det næste tal er min ”Load time”. Det vil sige hvor lang tid det har taget at indlæse min hjemmeside fra start til slut. Dette tal er den totale load tid, det vil sige at det er ikke hvordan det opleves af en besøgende. Det er den her load tid, jeg gerne vil have under 2 sekunder på en hjemmeside. Min side er ret hurtig, jeg har heller ikke det helt vilde indhold på forsiden der skal indlæses, og så bruger jeg samtidig Umbraco som CMS – det kører lynhurtigt.
Det næste tal er min ”Load time”. Det vil sige hvor lang tid det har taget at indlæse min hjemmeside fra start til slut. Dette tal er den totale load tid, det vil sige at det er ikke hvordan det opleves af en besøgende. Det er den her load tid, jeg gerne vil have under 2 sekunder på en hjemmeside. Min side er ret hurtig, jeg har heller ikke det helt vilde indhold på forsiden der skal indlæses, og så bruger jeg samtidig Umbraco som CMS – det kører lynhurtigt.
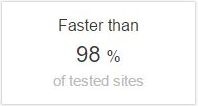
”Faster than”
 Det sidste tal i den første række er et udtryk for hvor godt jeg klarer mig i forhold til alle andre. Min side er hurtig, så jeg klarer mig bedre end 98% af andre sider (som er testet gennem dette værktøj). Det er ret godt klaret, min hjemmeside er i de øverste 2% af sider som er testet gennem deres værktøj. Hvis man laver komplekse sider, som har mange forskellige ting på forsiden så ligger man måske i top 20% - altså at ens side er hurtigere end 80%.
Det sidste tal i den første række er et udtryk for hvor godt jeg klarer mig i forhold til alle andre. Min side er hurtig, så jeg klarer mig bedre end 98% af andre sider (som er testet gennem dette værktøj). Det er ret godt klaret, min hjemmeside er i de øverste 2% af sider som er testet gennem deres værktøj. Hvis man laver komplekse sider, som har mange forskellige ting på forsiden så ligger man måske i top 20% - altså at ens side er hurtigere end 80%.
"Page Size"
 Går vi videre til det første felt i anden række så viser det hvor stor min hjemmeside er. Det vil sige dem komplette størrelse af alle de ting jeg har på siden – billeder, HTML, Tekst, samt forskellige scripts og stylesheets. Jo mindre ens hjemmeside er, jo mindre skal indlæses og jo hurtigere er hjemmesiden.
Går vi videre til det første felt i anden række så viser det hvor stor min hjemmeside er. Det vil sige dem komplette størrelse af alle de ting jeg har på siden – billeder, HTML, Tekst, samt forskellige scripts og stylesheets. Jo mindre ens hjemmeside er, jo mindre skal indlæses og jo hurtigere er hjemmesiden.
Det er mange gange her man skal kigge efter sine performanceforbedringer, mange gange så har din designer (okay – nu skærer jeg alle over en kam – beklager) – lavet et stort billede – altså et billede som rent filmæssigt fylder meget på disken. Det er så brugt som baggrund eller andet på forsiden og er med til at øge størrelsen på siden. Her skal man have fundet ud af hvilken eller hvilke filer der er rigtig slemme og så skal man have sin grafiker til at lave en mindre version af filen.
”Requests”
 Boksen med requests – eller forespørgsler som vi siger på dansk, er et udtryk for hvor meget ”eksternt” din hjemmeside er afhængig af. Der går 1 forespørgsel til hver fil/link der skal indlæses på din hjemmeside. Det vil sige at det går 1 forespørgsel bare til siden, så kommer der en forespørgsel pr. billede på siden, der kommer 1 forespørgsel pr. CSS eller javascript (der kan være mange – det er bla. Til en responsiv hjemmeside, effekter, layout og farver) – og til sidst kommer der 1 forespørgsel pr. ekstern resurse der er brugt. Det kan fx være en flot font fra [LINK]Google Webfonts, facebook eller lignende.
Boksen med requests – eller forespørgsler som vi siger på dansk, er et udtryk for hvor meget ”eksternt” din hjemmeside er afhængig af. Der går 1 forespørgsel til hver fil/link der skal indlæses på din hjemmeside. Det vil sige at det går 1 forespørgsel bare til siden, så kommer der en forespørgsel pr. billede på siden, der kommer 1 forespørgsel pr. CSS eller javascript (der kan være mange – det er bla. Til en responsiv hjemmeside, effekter, layout og farver) – og til sidst kommer der 1 forespørgsel pr. ekstern resurse der er brugt. Det kan fx være en flot font fra [LINK]Google Webfonts, facebook eller lignende.
Når din browser skal indlæse siden, så tager det ekstra tid fra din hjemmeside, hvis browseren skal til at indlæse fra en hel masse eksterne resurser. Det er også noget der påvirker hastigheden.
Der er her stor forskel fra hjemmeside til hjemmeside. Hvis man fx har en hjemmeside i Wordpress og har brugt et tema man har købt på nettet og tilrettet (det har langt de fleste), så er der rigtig mange requests og det kan påvirke performance. Min hjemmeside er lavet i Umbraco, så der har jeg selv 100% kontrol over hvor mange requests man har på sin side.
”Testet from”
 Det sidste felt i vores test er en indikator for, hvor i verden vi har testet fra. I dette tilfælde er det fra Stockholm i Sverige. Det var den placering, der var tættest på de brugere jeg forventer kommer ind på min hjemmeside.
Det sidste felt i vores test er en indikator for, hvor i verden vi har testet fra. I dette tilfælde er det fra Stockholm i Sverige. Det var den placering, der var tættest på de brugere jeg forventer kommer ind på min hjemmeside.
Der er forskel på at teste fra New York eller fra Stockholm, det er ikke afgørende for resultatet, men det giver mig en god indikation på hvordan min hjemmeside opleves af den besøgende.
Googles måling af din hjemmeside
 Det første værktøj vi har kigget på er fra pingdom.com. Et af de andre værktøjer man bør bruge for at tage temperaturen på sin hjemmesides hastighed er fra google og hedder ”PageSpeed Insights”.
Det første værktøj vi har kigget på er fra pingdom.com. Et af de andre værktøjer man bør bruge for at tage temperaturen på sin hjemmesides hastighed er fra google og hedder ”PageSpeed Insights”.
Fordelen ved dette værktøj er at det opdeler i både en mobil og en desktop test, samtidig med at det kommer med løsningsforslag til hvordan man kan løse et eventuelt problem og så score højere. Disse løsningsforslag er ret tekniske og er måske noget man skal give til sin udvikler.
Jeg har ligeledes kørt min hjemmeside gennem dette værktøj og viser her resultaterne.
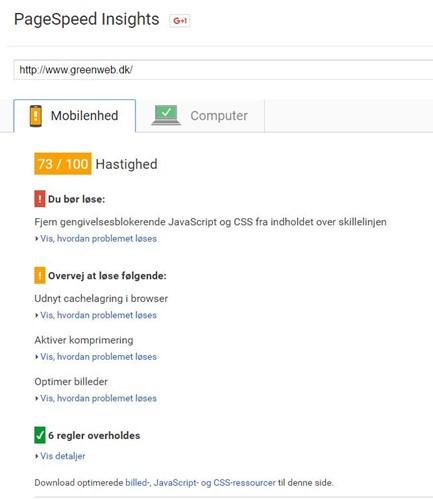
[IMG-BOX Det første resultat er fra den mobile den af min hjemmeside, det vil sige at når den ses på min mobil så er dette Googles vurdering af min hjemmeside.
Som man kan se så scorer min hjemmeside ”kun” 73/100 på mobildelen og 86/100 på desktop delen. Der er nogle forslag til forbedringer som kan implementeres på siden for at nå de sidste procenter.
Noget af det, der måles på her er blandt andet hvor lang tid det tager at vise indholdet ”above the fold” – det vil sige, det punkt hvor man skal til at scrolle inden man kan se mere af siden. Dette punkt er langt højere oppe på siden på en mobiltelefon, så denne vil næsten altid score lidt lavere.
Jeg er egentlig ganske tilfreds med at score 73/100 – personligt plejer jeg at være tilfreds når den mobile del er over 60%. Google anbefaler dog at den skal være over 85% for at man har en god hjemmeside.
Det kan godt være at man kigger på Googles test og siger at den er ikke rigtig, og at ens udvikler siger at den ikke passer. Problemet er lidt at det er Googles test der er afgørende for hvordan Google opfatter din hjemmeside – ikke din udvikler. Når Google skal vurdere din sides performance og bruge denne som en medvirkende faktor til at placere din hjemmeside i søgeresultaterne, så er det deres egen vurdering af din hjemmeside som er gældende.
Mulige løsninger af hastighedsproblemer
Dette korte afsnit er en liste til hvordan man kan løse de mest gængse problemstillinger.
- Siden loader langsomt – problemet kan være at billederne er for store, find de store billeder og lav dem mindre. Til web skal man bruge ”.jpg” billeder med mindre der er transparens, så er det .PNG. Gør samtidig dine billeder mindre, brug fx https://tinyjpg.com/ til at gøre dine billeder mindre.
- Siden loader langsomt – problemet er dit CMS, der er for mange ”requests” (se ovenfor) til andre resurser. Prøv at samle dine resurser i færre filer og lav dem mindre (Teknisk betegnelse: bundle + minify). I sidste ende – skift CMS. Caching kan evt. også bruges.
- Siden loader langsomt – problemet er at du har rigtig meget indhold på siden (fx mange kommentarer til en artikel). Installer noget caching for at minimere antallet af gange indholdet skal læses fra din database.
- Siden loader langsomt – facebook og andre sociale medier kan sløve siden ned, når de skal indlæse deres indhold.




